When developing themes for WordPress you will often have slices of code that you need to reuse throughout different parts of your theme. The best way to accomplish this is with WordPress template parts. A good use case for this could be on the main index template, category template, tag template, etc. You can see working examples of this idea on this website. If you look at at the main blog page, a category page, or even a single post page you will see sections with identical functionality.
It’s easy to copy and paste the code into multiple template files in your theme, but what happens when you need to make changes to that code? You have to change it in all templates that use that code, which will get very tedious.
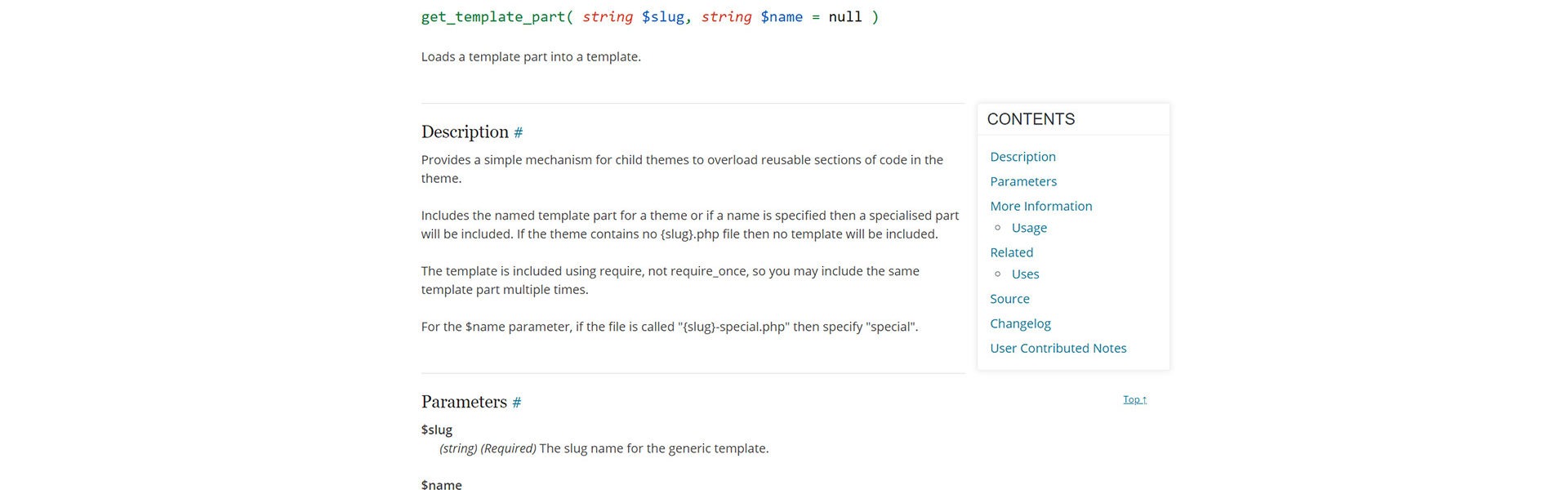
This is where WordPress template parts come in: get_template_part();
What are WordPress Template Parts
The WordPress get_template_part(); is very similar to PHP include(); and require(); with additional benefits. You can reuse the code, so it works more like require(); then require_once();. However, the best part is that if no PHP file exists then no errors or warnings are thrown. This allows for more flexibility.
You can basically use this to keep reusable pieces of code up to date in one centralized file while using that code within multiple templates across your site. Some examples of this would be navigation sections, article templates, forms, etc.
How to use WordPress Template Parts
The basic usage for this function is pretty simple:
<?php get_template_part('$slug', '$name'); ?>The $name parameter is optional here, while the $slug is required.
Here is a more practical example where we might pull in the HTML/PHP for the blog post within the main WordPress loop. This way we can avoid duplicating this to all index templates and we can centralize the code for the post within the loop, making it much easier to edit:
<?php
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
<?php get_template_part('template-parts/blog/post'); ?>
}
}
?>Another great example for is actually on the Your Tech Therapist website itself. We use get_template_part(); to pull in the Discover Articles By Tag and the newsletter subscription form on our blog index, archive page, category page, tag page, search page, and single post pages. This when any changes need to be made to those sections, we only need to make them once.
Here is a stripped down example version of our blog search template:
<?php get_header(); ?>
<div id="container" class="blog index search archive">
<section class="archive-title section search">
<!-- The page title -->
</section>
<!--- Posts --->
<section id="full" class="ajax-posts posts blog-content">
<!-- Starts the loop -->
<!-- Ends the loop -->
</section><!-- #full -->
<?php include ('template-parts/blog/tag-cloud'); ?>
<?php include ('template-parts/blog/newsletter-signup'); ?>
</div><!-- #container -->
<?php get_footer(); ?>As you can see we have pulled in two template parts here, tag-cloud.php and newsletter-signup.php right before our closing <div> for the #container element. Since have used this on multiple pages, we’ve cut down the time it takes to edit those two sections by a fair amount. Pretty nifty, I’d say.
This can be even more powerful.
get_template_part(); will actually try and find the file with the $slug and $name that you provided. For example if you have multiple post template parts, such as post-search, post-archive, post-index, and just post, it will go through the list until it finds the matching one and then fallback if it fails to find it. For example <?php get_template_part('post', 'search'); ?> will try and find the post-search.php file. If it cannot, it will fallback to the post.php file.
So, that’s pretty awesome, don’t you think? Well what if we are working with a child theme?
If you aren’t familiar with WordPress child themes, I would encourage you to read up on them at the WordPress Codex.
You can use get_template_part(); to find template parts within the child theme, and it will fallback to the parent theme if it cannot find them. Taking our example above of including post-search.php but utilizing it in a child theme, it would search for the template in this order:
- post-search.php in the child theme.
- post-search.php in the parent theme.
- post.php in the child theme.
- post.php in the parent theme.
It is important to remember this fallback order, it is important.
You can also utilize more advanced functions here as well. The above examples showed how you could get a template file for the post and differentiate a specific one for the search page. I find that useful as my search page design does not always mimic the main blog index. However, you could get more advanced with this, and include template parts for specific post types. You can do this with get_template_part('post', get_post_type());. This code will try and find the post-$posttype.php template part, and failing that will default to post.php. This is super useful if you utilize custom post types in your theme for things such as events, portfolio items, or anything else.
As you can see, WordPress template parts are a great way to condense and organize your code in your WordPress theme. There’s quite a bit you can do with this function, and I encourage you to experiment with it.
Clean and easy to manage code is absolutely essential when developing anything. You will at some point return to make a change and you want to make that process as simple as possible for yourself. It will happen, trust me!
Have any questions? Please leave a comment below and I will do my best to answer them.

Join The Discussion
No comments (0)